
Design System
Executive Summary
In response to the escalating inefficiencies and inconsistencies in design and development output, I championed the implementation of a Design System. Through deliberate discussions and meticulous planning, I garnered approval for the concept, established alignment on tech stack and component library, and orchestrated the project's execution.
The resultant Design System stands as a dynamic framework, enabling the creation of higher-quality products in a more efficient manner. Its implementation has yielded tangible benefits, including heightened efficiency and communication, reduced design and development costs, expedited time to market, and enhanced product quality and consistency. Notably, the system's integration into the product roadmap signifies its strategic importance, with dedicated engineering resources allocated for ongoing improvements and maintenance, reinforcing its pivotal role in driving organizational success.
Your creative thought process and immaculate organization always keeps me inspired, not to mention your leadership in improving our existing processes.
Problem
Without a system in place, design and development output grows increasingly slower and less consistent. Time and focus are wasted on the mundane minutiae which deprives our talent from larger, more complex and important decision-making.
My Role
Innovator, Lead Designer, and Project Manager
Process
Prep and host productive conversations with senior leadership, Engineering, and Product team leads:
- Introduce concept and provide rationale
- Gain approval & champions for the concept
- Align on tech stack and component library
- Plan implementation strategy
Create and manage the project plan including:
- Definitions
- Documentation
- Technical implementation
- Change / project management



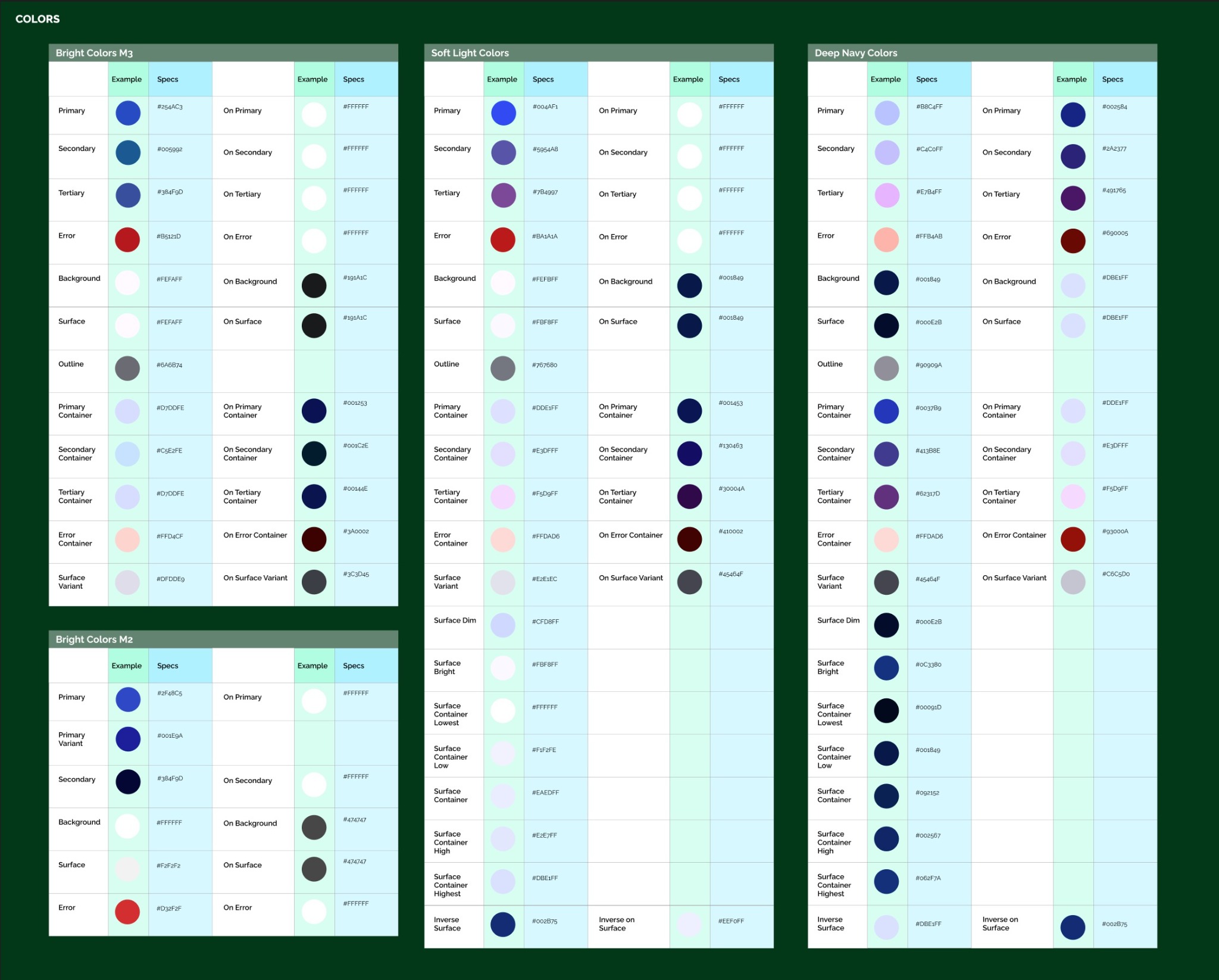
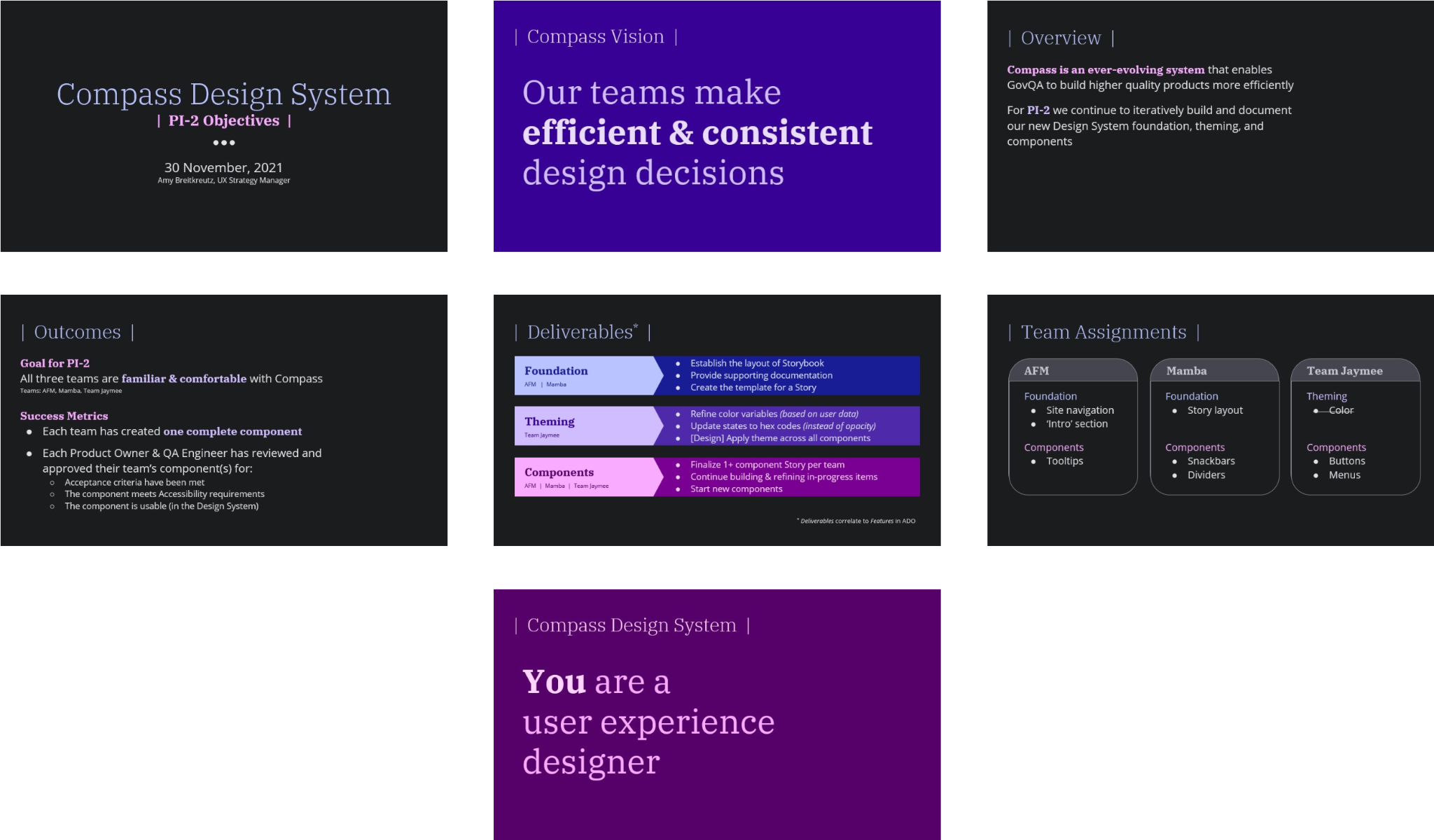
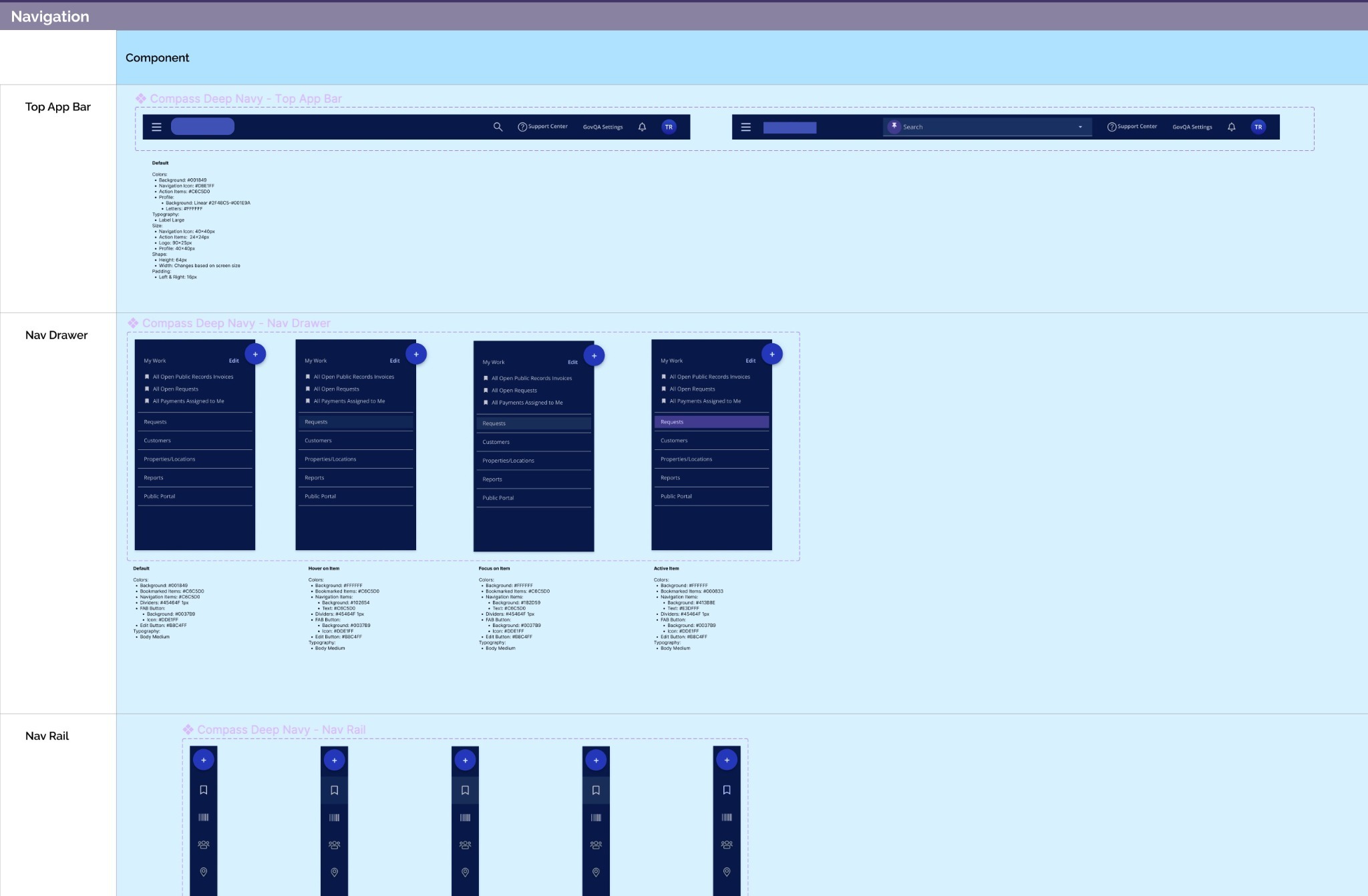
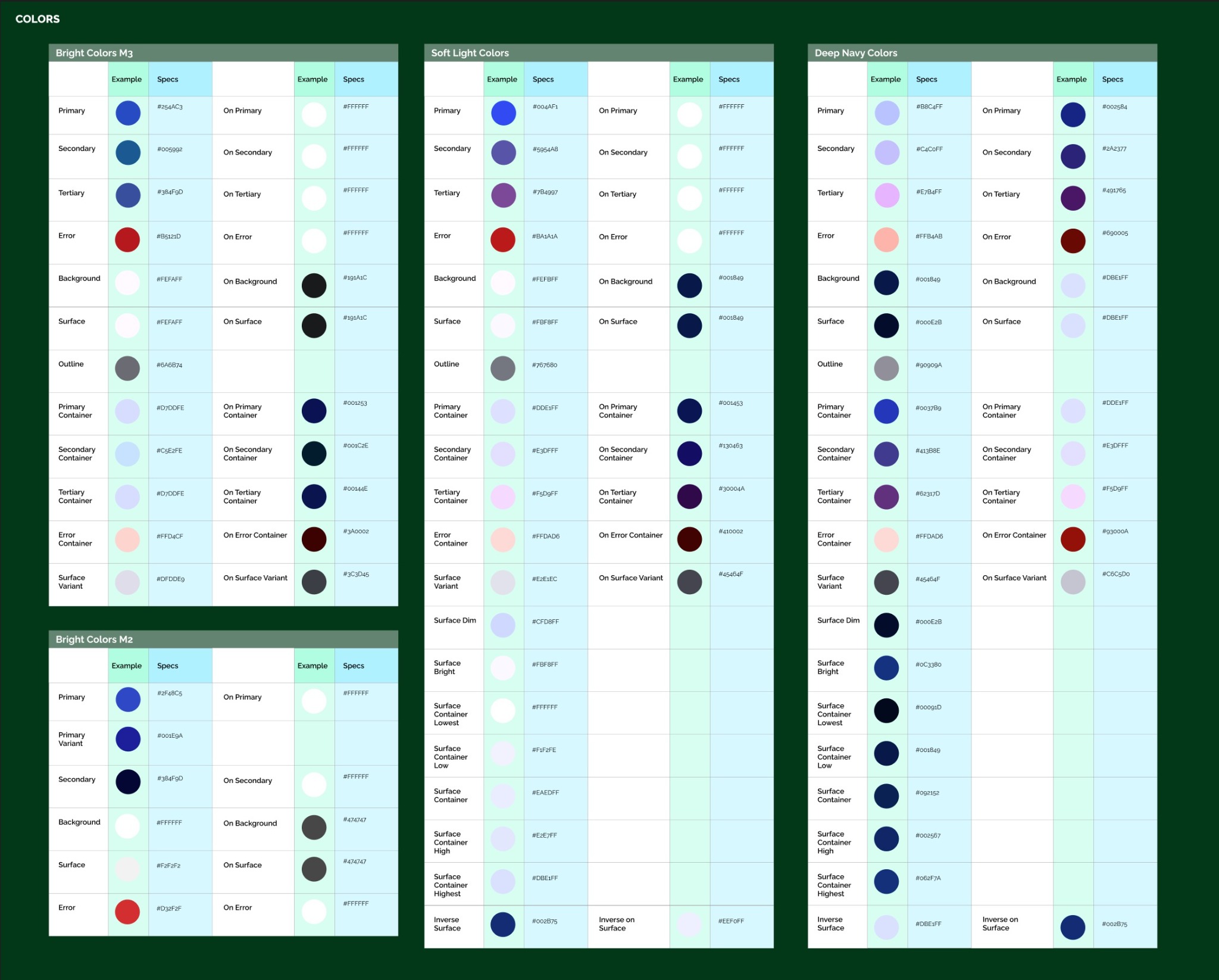
Solution
Product design and development benefit from an ever-evolving system that enables us to build higher quality products more efficiently. The tactical execution worked as a parallel project that can be built concurrently alongside of other roadmap concepts
Impact
Time savings
- Scrum teams can make basic UI decisions without waiting for designer consult
- Increased efficiency and communication
- Decreased Research & Design costs
- Decreased development cost
- Faster time to market
Quality
- More consistency within the product experience
- Best practices are replicated in code and design
- Happier customers
- Product is platform-ready for when unification becomes a roadmap priority



Thank you for being a great colleague. You make it easy, fun and interesting to do the foundational pieces for our teams. You are brilliant, inspiring and thoughtful.
Post a comment